Typography is a foundational element in UI design. Good typography establishes a strong, cohesive visual hierarchy which functions to present content clearly and efficiently to users.
Typeface
Forma 36 enables users to create clean, efficient user interfaces that utilize system UI fonts.
System UI font family:
Forma 36 uses system UI fonts. System UI fonts refer to the fonts used to render text in the UI of an operating system. When used on the web they offer familiarity, load with zero-latency, and support a wide number of character sets.
San Francisco appears on Safari (Mac OS X and iOS); Neue Helvetica and Lucida Grande appears on older versions of Mac OS X; Segoe UI targets Windows and Windows phone; Arial is available on almost all operating systems.
Tokens
| Token | Example | CSS Variable | Value |
|---|---|---|---|
| font-stack-primary | Manage content better with infrastructure. It’s the cure for the common CMS. Update once and publish everywhere, so teams build digital products faster. | --font-stack-primary | -apple-system, BlinkMacSystemFont, Segoe UI, Helvetica, Arial, sans-serif, Apple Color Emoji, Segoe UI Emoji, Segoe UI Symbol |
| font-stack-monospace | Manage content better with infrastructure. It’s the cure for the common CMS. Update once and publish everywhere, so teams build digital products faster. | --font-stack-monospace | SFMono-Regular, Consolas, Liberation Mono, Menlo,monospace |
Font sizes
We use rem units to define our font sizes because they are direct and simple to maintain.
What are rem?
rem (root em) are simply a ratio of the root element font size. The root element is the browser default font size 16px. EX: (1rem = 16px) and (2rem = 32px).
Using rem units enables our system to scale up and down based on user preference.
Available Sizes
Section Heading
Section Heading is intended to be used as a title for a widget, and is most commonly used in the sidebar.
Font size: 12px = 0.75rem - Line Height: 18px = 1.125rem - Weight: 600
Body
Body is the base font size for content. It is intended to be used as paragraph copy.
Font size: 14px=0.875rem - Line Height: 21px=1.313rem - Weight: 500
Subheading
Subheadings are intended to be used as headings for copy nested within a section. EX: a subheading under Contact may be Address or Phone number.
Font size: 16px = 1rem - Line Height: 24px = 1.5rem - Weight: 700
Heading
Heading is intended to be used to define a section. Headings are very important for accessibility, as it helps to make copy more easily scannable and guides a user through your content.
Another accessibility consideration screen readers. Visually impaired people often use screen readers, which find sections in your copy based on your heading hierarchy.
Font size: 21px = 1.313rem - Line Height: 31px = 1.938rem - Weight: 700
Display
Display is intended to be used in the same cases as Display Text Large.
Font size: 28px = 1.75rem - Line Height: 35px = 2.188rem - Weight: 700
Display Large
Display Large is intended to be used to display text in featured content, such as empty states, promotions, and more.
Avoid using Display Large as a replacement for headings. In these cases, use the Heading style.
Font size: 35px = 2.188rem - Line Height: 44px = 2.75rem - Weight: 700
Tokens
Font base
| Token | CSS Variable | Value |
|---|---|---|
| font-base-default | --font-base-default | 16 |
Font sizes
| Token | CSS Variable | Value (rem) | Value (px) |
|---|---|---|---|
| font-size-4xl | --font-size-4xl | 3rem | 48px |
| font-size-3xl | --font-size-3xl | 2.25rem | 36px |
| font-size-2xl | --font-size-2xl | 1.75rem | 28px |
| font-size-xl | --font-size-xl | 1.25rem | 20px |
| font-size-l | --font-size-l | 1rem | 16px |
| font-size-m | --font-size-m | 0.875rem | 14px |
| font-size-s | --font-size-s | 0.75rem | 12px |
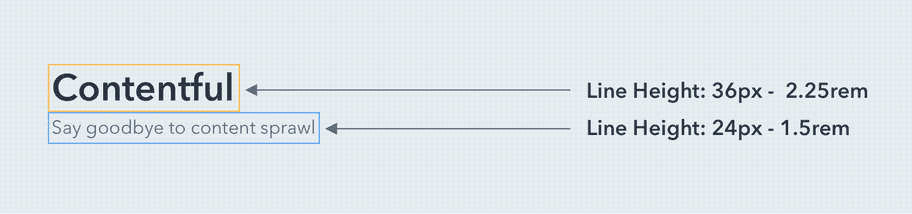
Line height
Line height can be described as a vertical padding around letters on each line.
The Forma 36 line height is defined by rem, which forces the line height to correspond to the root font size.
Tokens
| Token | Example | CSS Variable | Value |
|---|---|---|---|
| line-height-default | Manage content better with infrastructure. It’s the cure for the common CMS. Update once and publish everywhere, so teams build digital products faster. | --line-height-default | 1.5 |
| line-height-condensed | Manage content better with infrastructure. It’s the cure for the common CMS. Update once and publish everywhere, so teams build digital products faster. | --line-height-condensed | 1.25 |
| line-height-4xl | Manage content better with infrastructure. It’s the cure for the common CMS. Update once and publish everywhere, so teams build digital products faster. | --line-height-4xl | 3.5rem |
| line-height-3xl | Manage content better with infrastructure. It’s the cure for the common CMS. Update once and publish everywhere, so teams build digital products faster. | --line-height-3xl | 3rem |
| line-height-2xl | Manage content better with infrastructure. It’s the cure for the common CMS. Update once and publish everywhere, so teams build digital products faster. | --line-height-2xl | 2.25rem |
| line-height-xl | Manage content better with infrastructure. It’s the cure for the common CMS. Update once and publish everywhere, so teams build digital products faster. | --line-height-xl | 2rem |
| line-height-l | Manage content better with infrastructure. It’s the cure for the common CMS. Update once and publish everywhere, so teams build digital products faster. | --line-height-l | 1.5rem |
| line-height-m | Manage content better with infrastructure. It’s the cure for the common CMS. Update once and publish everywhere, so teams build digital products faster. | --line-height-m | 1.25rem |
| line-height-s | Manage content better with infrastructure. It’s the cure for the common CMS. Update once and publish everywhere, so teams build digital products faster. | --line-height-s | 1rem |
Consistency
To ensure each typeface is represented properly and the customer experience stays the same across different devices.
The base line grid assures that the Forma 36 typography system adapts flawlessly when typefaces, sizes, and weights are stacked together.
Font weights
| Token | CSS Variable | Value |
|---|---|---|
| font-weight-normal | --font-weight-normal | 400 |
| font-weight-medium | --font-weight-medium | 500 |
| font-weight-demi-bold | --font-weight-demi-bold | 600 |
Letter-spacing
| Token | Example | CSS Variable | Value |
|---|---|---|---|
| letter-spacing-wide | Contentful | --letter-spacing-wide | 0.1rem |
Guidelines
Use Forma 36 Sizes
To ensure consistency across user interfaces utilizing the Forma 36 design system, use available text styles from the Figma UI kit.
Color Contrast
WCAG 2.1 Contrast Guideline recommends to have at least 4.5:1 contrast between your text color, and the background. Low color contrast may result indistinguishable elements on your screen, especially for people with color blindness.